通常游戏中常用的断裂效果例如骷髅死亡散架,石头人爆裂等,实现方法是使用二级控制器,Dummy 关联到Biped上面,然后对Dummy进行 Skin,在基础动画时候,仍然使用biped进行控制,当需要破碎的时候,我们采取Dummy进行控制,从而实现破裂效果。
但上述效果有一个局限,就是如果角色只是断裂一个局部,比如手臂,那么就会产生Dummy和Biped同时运动的效果,也就是我们所说的二次位移,那么要解决这个问题,我们就要从Dummy和Biped 的关联方式上入手,如果通过绑定实现他们之间的关联开关,在制作普通动作的时候,Dummy 是关联到 Biped上的,当做断肢动画的时候,Dummy就断开和Biped的关联。
有了这个思路,我们就可以着手制作了。
我们使用Position Constraint 和 Rotation Constraint 来分别对Dummy进行位移和旋转的关联,有人说为什么不用Link Constraint,因为Link Constraint虽然实现两个物体之间的关联切换很方便,但它的可控制性很差,对后续制作动画的调整很不友好,所以我在此不使用此方法。
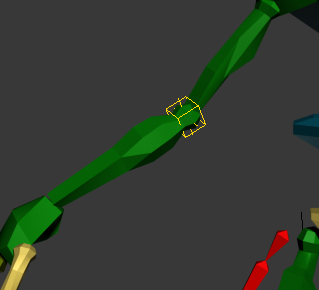
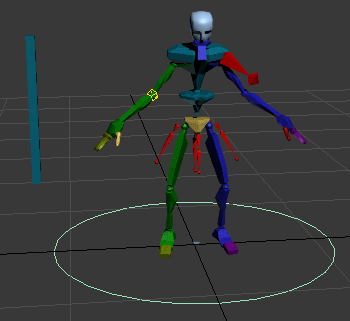
1 首先,我们创建一个虚拟物体,我这里用Point,把颜色调整成黄色,方便查看,然后将其对齐到肘关节部位

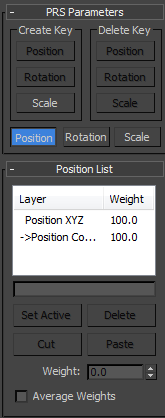
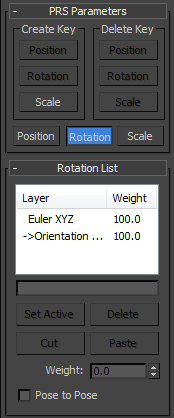
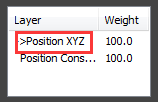
2 选择Point,添加Position Constraint 和 Rotation Constraint 指向小臂关节,完成后,我们在运动面板下,可以看到如下结构。



细心的人应该可以看到,我们的Position和Rotation中,List都添加了相对应的Constraint 属性,并且后面有一个Weight值,这个Weight 就是我们的切入口,0 则表示不受该节点的影响,100则表示百分之百受该节点影响。

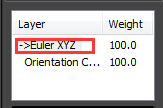
3 OK,知道这个思路后,我们还要做一步,双击List中的原始属性,把默认箭头指向XYZ


4 好了,这样我们前期绑定就完成了,这时候只要对Position和Rotation的 Constraint 进行Weight调整就能控制 Point和 Biped之间的关联开关了。
但这样做动画时候,反复调整比较麻烦,也不直观,所以我们需要加一个控制器,在控制器中添加相对应的属性并关联到Point的Constraint Weight上,从而简化繁琐的操作。
做法是,首先我们创建一个 Cirde,并且将其位移归零。

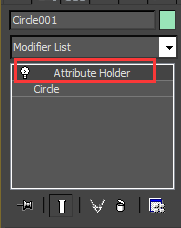
5 然后我们在Cirde上添加Attribute Holder 属性

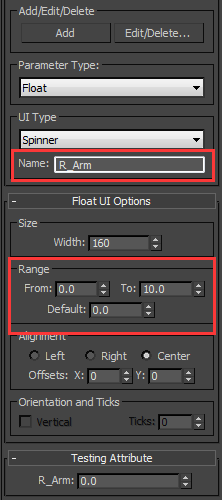
6 我们在选择Cirde的情况下,选择菜单 Animation – Parameter Editor (Alt+1) ,进入自定义属性编辑窗口,我们为其增加一个自定义属性,具体如下图。

最终点Add按钮,添加属性

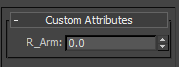
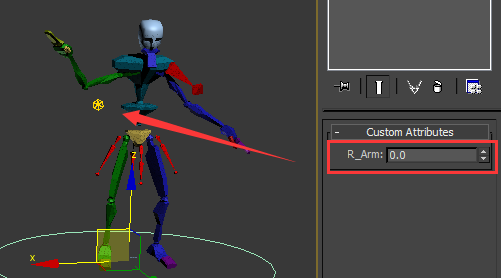
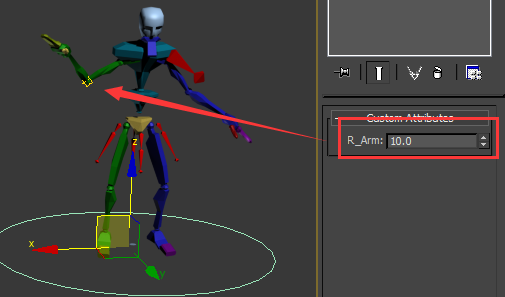
OK,我们就能看到我们的Cirde上面多了一个 R_Arm的属性,取值范围是0-10,默认值是0.

之后就是我们自定义的数值和Point 的 Continent的链接了。
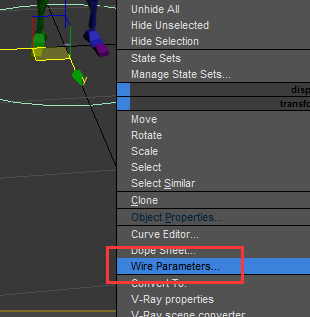
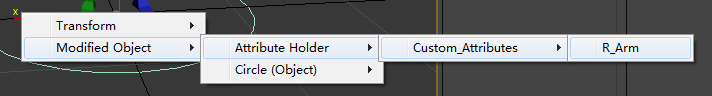
7 我们右击Cirde,选择弹出菜单中的Wire Parameters

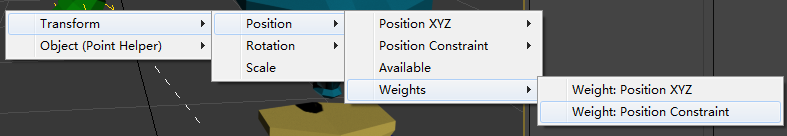
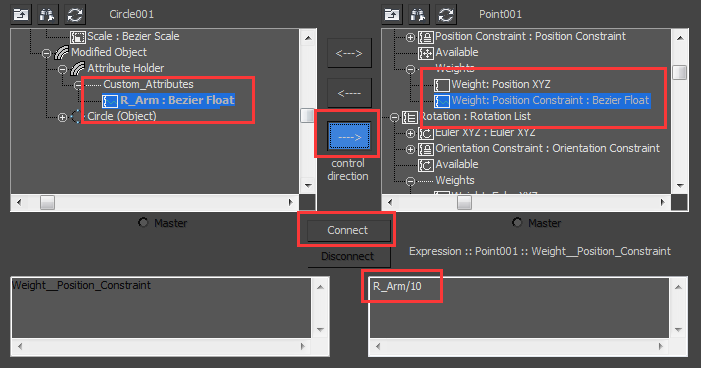
我们关联Cirde下的 Modified Object – Attribute Holder – Custom_Attributes – R_Arm属性到point的 Transform – Position – Weights – Weight:Position Constraint 属性



因为我们自定义属性是0-10,而point 的 Constraint Weight 属性是0-100,所以我们要在表达式内“/10 ”,来表示Point 是自定义属性的10倍。
完成后,我们点击Connect,进行关联确认。
同理,我们把Rotation的属性也如此进行关联设置。

8 完成后,我们就可以通过我们的自定义属性0-10的取值,轻松的控制Point是否要跟随Biped运动。


用此方法,以此类推,可以制作出全身的控制器。






感谢分享